Javascript вызовы действий и окон
Помимо вышеописанного способа вызова действий и окон при помощи триггеров, их можно вызывать и javascript методами.
Разберем всё то же действие /api/action/my-action описанное в предыдущем разделе о триггерах. Чтобы вызвать его программно:
_action({
action: 'my-action',
id : 'value1',
subid : 'value2'
}, response => {
console.log(response);
});
Элегантно и просто. Программный вызов не поддерживает возможности вызова подтверждающего окна.
Вызовем модальное окно входа в систему:
_modal('#sign-in');
или
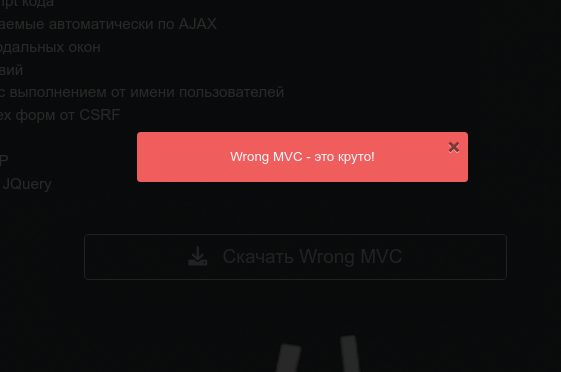
_modal('#error', null, 'error=Wrong MVC - это круто!&value_1=value1&value_2=value2');
С callback вызовом например:
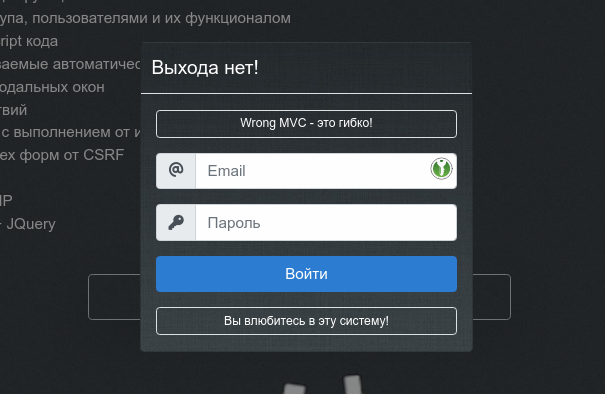
_modal('#sign-in', () => {
$('#sign-in').find('p,.small,a,.btn-group,.close').hide();
$('#sign-in h5').html('Выхода нет!');
$('#sign-in .modal-body').prepend('<div class="border rounded small py-1 px-2 mb-3 text-center">Wrong MVC - это гибко!</div>');
$('#sign-in .modal-body').append('<div class="border rounded small py-1 px-2 text-center">Вы влюбитесь в эту систему!</div>');
});